May 15, 2001
by Jason Hunter
In this article, the first in a series, I'll show how Dreamweaver
4 templates have aided me in building Servlets.com, and I'll share
some tips and tricks from my experience to help you make the most
of templates.
For about nine months last year this web site ran into a serious
state of disrepair. Pages weren't being updated, content wasn't
being added, and this soapbox stayed silent. Not coincidentally,
these were the same nine months I was heads-down working on the
2nd Edition of my book Java Servlet Programming.
Seems I can write a book or I can publish a website, but I can't
do both.
With the recent publication of the 2nd Edition I've had the time
to do a full revamp of the site, bringing content up to date and
creating a solid foundation for future growth. As part of this site
recreation effort I've had some interesting experiences with some
new technologies like Tea and RSS, things that weren't available
when I first set up the site, and I've decided to write a short
series of articles discussing the fun discoveries I've made and
continue to make in creating Servlets.com. This article is the first
in the series. Here we look at how the new Dreamweaver 4 helps me
with the site.
I Want a Common Look
One of the most basic problems in web design is creating a consistent
user experience from page to page. On Servlets.com for example,
I want a common look to the site with a standard header, footer,
and sidebar. I also want to be able to change the standard content
(perhaps adding a new sidebar item) easily and have that change
propagate readily throughout the site. If possible, I'd like to
do this without placing an extra burden on the server at runtime.
There are many solutions to this problem people have tried including:
- Create a basic prototype HTML file and start with a copy of
that prototype file when creating each new file. This is the standard
way to go, we've all done it, and we all know the problem: making
a change to a template helps new files, but old files remain unchanged
and updating them is a painful often manual process.
- Use a dynamic include mechanism, like a JSP <%@ include
%> directive or a server-side include. This tends to work
better than above, but there are several limitations: There's
now a runtime burden placed on the server to serve dynamically
what could and should be served as a simple static file; editing
the included content isn't amenable to HTML editors because they're
just page fragments; and perhaps most importantly, relative links
in the included content are next to impossible to manage because
you never know from where the content will be included. Relative
links are always good style but they're absolutely essential with
the introduction of web applications where content must be pluggable
into the server at any URI path.
- Use a templating technology like XMLC or Cocoon to separate
the data from the presentation. This has its merits for dynamic
content (as written in the 2nd Edition of my book) but it's serious
overkill for serving what really should be static files.
For this update of Servlets.com I've found an off-the-shelf technology
that solves my problem perfectly and easily: Macromedia Dreamweaver
4 templates.
Macromedia Dreamweaver 4
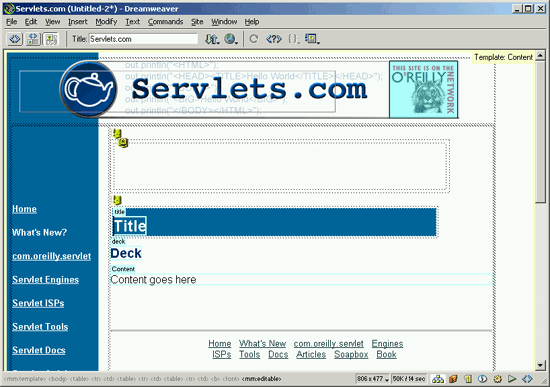
The idea behind Dreamweaver 4 templates is simple. First, you create
an HTML file using the pretty darn cool Dreamweaver 4 HTML editing
tool. Into this file you put your standard content: your header,
footer, sidebar, etc. You then mark blocks of the page as editable
regions. These are the portions of the page where other pages
derived from this template will be free to make customizations.
For Servlets.com I use a simple template with editable regions for
the title (the text in the blue box), deck (the text under the blue
box), and main content. Any time I create a new HTML file I tell
Dreamweaver to have it use the template, and I simply fill in that
page's title, deck, and main content into the editable regions.

When I change and save the template, Dreamweaver asks if I'd like
to update all pages derived from that template. I can do a mass
update, or be selective about it. The derived pages are updated
and saved and ready to be served as static HTML files. Dreamweaver
takes care of "building" the pages offline!

|
Here are detailed instructions for using templates in Dreamweaver:
To create a new template:
- Open a new Dreamweaver window
- Create a simple prototype page, with "Content goes
here" placeholders
- Save the file as a template ("File -> Save
as Template...")
- Highlight each placeholder content block and mark the
block as an editable region ("Modify -> Templates
-> New Editable Region")
To create a page using a template:
- When creating the file use "File -> New from
Template..."
To apply a template to an existing page:
- Open the file
- Select "Modify -> Templates -> Apply Template
to Page..."
- Dreamweaver applies the page content to the editable region
of your choice
|
Besides being easy to administer and light on the server, Dreamweaver
templates avoid the "relative link problem" that plagues
server-side includes. How you ask? By employing a little magic.
During the update process all relative URLs are adjusted automatically
depending on the page's location in the site. In other words, if
your template refers to "../images/banner.png"
then a page two levels deeper will have the path adjusted to "../../../images/banner.png".
|
Templates are generally stored in doc_root/Templates.
When writing relative links in a Template you should make
sure to use relative links rooted in doc_root/Templates,
so for example a reference to doc_root/images/banner.png
should be written as ../images/banner.png. If you
use the Dreamweaver GUI to drag-and-drop your links you don't
have to worry about this.
|
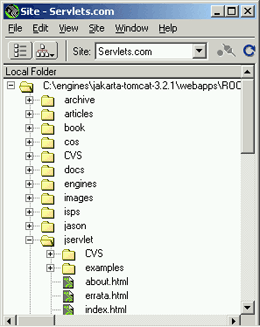
Another perk I've found while using Dreamweaver is that it has
an easy site manager (see the "Site -> New Site..."
option) which lets you view your file set as a unit and switch between
different sites you're working on easily. What's best about the
site manager is that if you use the Site window to move or rename
files, Dreamweaver offers to automatically correct all links pointing
at the file within your site. Ah, if only Dreamweaver could correct
all links on the Internet at large, eh?

How It Really Works
If you look at a template file or file derived from a template,
you'll notice Dreamweaver adds HTML comment markers within the files.
For example, this is the HTML block that declares the Deck of a
Servlets.com page:
<font SIZE="+1" COLOR="#003366"><B>
<!-- #BeginEditable "deck" -->Deck<!-- #EndEditable -->
</B></font>
The default value is "Deck" but any page can override
that. There is HTML outside the editable region setting a default
font size and color. This lets me change the deck look later quickly
and easily.
Because simple HTML comments drive the templating mechanism, Dreamweaver
templates work well for editing JSP files, Tea template files, Velocity
files, and so on. Since I use Dreamweaver to edit Tea files, I've
found it useful to tell Dreamweaver to treat *.tea files
as HTML documents so it knows to update them during the template
update process. New file types like *.tea are added by
manually editing the dreamweaver_root/Configuration/Extensions.txt
file. I notice JSP files are recognized by default.
For users of WebMacro, there's an interaction problem between the
WebMacro parser and the Dreamweaver comment syntax. When WebMacro's
parser (as of 0.95p1) sees #BeginEditable it parses
it as a WebMacro directive because that's exactly what WebMacro
directives look like. When WebMacro tries to load the directive
it fails and errors out. For a trick on how to get things working
with WebMacro see the WebMacro list archives Message
#5668.
Tips and Tricks
There are a couple things I had to learn the hard way while using
templates: First, it sometimes happens that you want to force the
content within an editable region to update across all pages. For
example, you might accidentally have placed a <font>
tag within the editable region and later want to move it outside
so that the font can be changed sitewide without editing each page.
Or you might want to update the standard title for all pages. Dreamweaver
templates are designed to change what's outside an editable region,
not what's within a region, so the two best ways I've found to do
such updates are:
1. Write a little Perl or sed script to manually adjust the content.
This has the advantage that existing content in the editable region
can be massaged into the new form. This works well for the <font>
example given above.
2. Remove the editable region from your template, update all pages,
then add back the editable region and update all pages again. This
clears out any previous values and starts all pages fresh. This
works well for the page title example given above.
Another thing I noticed was that in the template creating a link
to "../" to point at the site home page does
not work due to a bug in the update logic. Dreamweaver for some
reason changes the link to a file: URL as it updates. The
easy workaround is to point directly at ../index.html or
whatever your front page is.
There are some limitations to the Dreamweaver template mechanism.
For example, if you have a front page with a slightly different
look than the other pages you might have to manage two template
files or edit the front page manually. For Servlets.com I got lucky
when I discovered that setting the title and deck regions to the
empty string creates HTML that effectively ignores the overall blue
box and deck region. On IE there's a thin blue line on the front
page, but it actually looks kind of stylish.
If I hadn't been so lucky, I could have used Dreamweaver library
components. These components are bits of HTML managed as individual
assets that can be included into a page. Any later change to the
library component can be pushed to all pages using that library
component the same way template changes are pushed to pages using
the template. Multiple template files might use the same library
component, so with libraries there's a mechanism to change content
across templates as well.
Conclusion
Dreamweaver 4 templates have made the revision and management of
Servlets.com dramatically easier than before when I used simple
static files for all content and sed scripts to manage sitewide
updates. I'm not generally the kind of person that relies on tools
much beyond vim and javac, but for Dreamweaver 4 I'll make an exception.
If you're interested in getting Dreamweaver, it's a commercial product
from Macromedia available
on Amazon. There's also a book coming out in July 2001 from
O'Reilly titled Dreamweaver
4: The Missing Manual.
This is the first in a new series of articles.
To be notified when new articles are added to the site,
subscribe here.
Care to comment on the article? Fire an email
to dreamweaver-talkatservlets.com. Interesting comments
may be posted unless you specify otherwise.

